Dreamweaver ve Tablolar
Tabloların anlamını herkes bildiği için sadece DW içerisindeki kullanımlarına değineceğim. Tablolar sayfamızda ziyaretçimize sunmamız gereken düzenli anlamlı veriler için bir nevi konteynır görevi görmektedir. Sayfa tasarımlarımızı doğrudan tablolar ile yapmak da mümkündür fakat yeni web standartları kapsamında sayfa tasarımının temelinde (layout) tablo kullanan ve tasarımını tablolar üzerine oturtan siteler demode siteler olarak sınıflandırılmakta ve bu konudaki otoriteler tarafından kabul görmemektedir. Ayrıntılı bilgiyi W3C nin web sayfasından almanız da mümkün.
Biz burada listeli verileri tablolar ile nasıl kullanıcıya sunabileceğimizi ve DW içerisinde tablolara nasıl hükmedebileceğimizi göreceğiz.
Tablolar oluşturmak
Öncelikle DW içerisinde yeni bir tablo nasıl yaratılıyor onu görelim.
Sayfanıza yeni bir tablo eklemek için:
Insert / Table (CTRL+ALT+T) menüsünü kullanabilir ya da "Insert" (Eski adı ile Object Panel) panelindeki Common ve Layout başlıkları altında yer alan "Table" düğmesine tıklayabilirsiniz.

Tablo ekleme k için Isert panelini kullanabilirsiniz
Bu aşamadan sonra karşımıza bir iletişim penceresi gelecek ve eklemek istediğimiz tablo ile ilgili özellikleri bizden girmemizi isteyecektir.

Tablo ekleme iletişim penceresi
-
Rows: (Satırlar) Tablomuzun satır sayısı.
-
Columns: (Kolonlar) Tablomuzun kolon sayısı.
-
Table Width: (Genişlik) Tablomuzun genişliği. Burada birim olarak iki seçeneğimiz mevcut. İlki kurulum ile standart olarak işaretli olarak gelen "Percent" (yüzde) diğeri ise "Pixels" (piksel). Percent adından da anlaşılacağı üzere tablonun sayfamızın % olarak ne kadarını kaplayacağını belirtiyor. Bunu seçerseniz kullanıcın çözünürlüğü her ne olursa olsun tablo sayfanın, sizin belirlediğin yüzde kısmını kaplayacaktır. (%100 tüm sayfayı kaplar) Pixels ise sayfamızın piksel cinsinden sabit genişliğini belirler. Ve çözünürlüğe göre değişmez. (Yüzde olarak girilen genişliklerde dikkat edilmesi gerek nokta eğer bu tablo başka bir tablonun içerisinde ise dıştaki tablonun genişliğinin yüzdesi üzerinden boyutlandırılacağıdır.)
-
Border: (Çerçeve) Tablomuzu ve hücrelerimizi çevreleyen çerçevenin piksel cinsinden kalınlığını belirtir. 0 (Sıfır) Olarak kullanılması halinde çerçeve kalkar.
-
Cell Padding: Bu hücre içindeki materyalin duvarlarına olan uzaklığı olarak yorumlanabilir. Piksel olarak işlenir. 0 girildiği takdirde resim, yazı gibi içerik hücre duvarlarına bitişik bir durumda görünür.
-
Cell Spacing: Piksel cinsinden hücreler arası boşluğu ifade eder.
-
Header: Tablomuzun ilk satırını yada ilk sütununu yada hem satır ve sütununu başlık olarak ayarlayarak, içeriğimizin daha kolay anlaşılır bir hal almasını sağlayabiliriz.
-
Caption: Tablomuzun başlığı diyebiliriz. Örneğin üyelerin isimlerinin listelendiği bir tabloya başlık olarak üyeler yazabiliriz.
-
Align Caption: başlığın ne tarafa hizalanacağını belirtir.
-
Summary: tablonun içeriğine dair bir özet. Sadece kod görünümünde görülebilir ziyaretçiler için bir anlam taşımaz.
Temel ayarları bu şekilde yaptıktan sonra OK'e tıklayarak tablonuzu sayfaya ekleyebilirsiniz.
Tabloları biçimlendirmek
Tablomuzu sayfamıza eklediğimize göre şimdide Properties (Eski adı ile Properties Inspector) panelinden tablomuza ilişkin ayrıntılı ayarları nasıl yapacağımıza bir göz atalım.

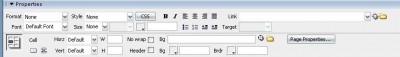
Tabloları biçimlendirmek için Properties panelini kullanabilirsiniz
-
Table Id: Tablomuzun HTML içindeki adı.
-
Rows: Satır sayısı.
-
Cols: Kolon sayısı
-
H: Tablonun yüksekliği
-
W: Tablonun genişliği.
-
CellSpace: Hücreler arası genişlik.
-
CellPad: Hücre içeriğinin hücre duvarlarına olan mesafesi.
-
Align: Tablonun hizalama durumu.
-
Border: Çerçeve kalınlığı.
-
Clear Column Widths: Kolonları genişlik değerlerini temizle.
-
Convert Table Widths to Pixel: Tablonun genişliklerini piksele çevir.
-
Convert Table Widths to Percent: Tablonun genişliklerini yüzdeye çevir.
-
Clear Rows Heights: Satırların yükseklik değerlerini temizle.
-
Convert Table Heights to Pixel: Tablonun yüksekliklerini piksele çevir.
-
Convert Table Heights to Percent: Tablonun yüksekliklerini yüzdeye çevir.
-
Bg color: Tablonun arka fon rengi.
-
Bg Image: Tablonun arka fon resmi.
-
Brdr Color: Tablonun çerçeve rengi.
-
Class: Tabloya uygulanacak CSS stili.
İlgili kısımlara ulaşarak tabloları istediğiniz gibi biçimlendirebilirsiniz. Tablo ID leri veya sayfada kullanılan bir nesnenin ID benzersiz olmalı ve sayfa içerisinde sadece bir kez kullanılmış olmalıdır.
Ayrıca Tablonuz ile ilgili ayarların bir kısmını da Modify menüsünden gerçekleştirebilmeniz mümkün. Bunlardan:
-
Tablonuza satır eklemek için: Modify / Table / Insert Row
-
Tablonuza kolon eklemek için: Modify / Table / Insert Column
-
Satır silmek için: Modify / Table / Delete Row
-
Kolon silmek için: Modify / Table / Delete Column
-
Seçili hücreden sonraki satırı birleştirmek için: Modify / Table / Increase Row Span
-
Seçili hücreden sonraki kolonları birleştirmek için: Modify / Table / Increase Column Span
-
Önceden birleştirilmiş satırları tekrar geri ayırmak için: Modify / Table / Decrease Row Span
-
Önceden birleştirilmiş kolonları tekrar geri ayırmak için: Modify / Table / Decrease Column Span
Hücreleri biçimlendirmek
Bazen tüm tablonun değil de belli bir hücrenin ya da satırın (sütun da olabilir) özelliklerini değiştirmek isteyebiliriz. Tablo içindeki herhangi bir hücreye tıkladığınızda Properties paneli aşağıdaki gibi değişecektir. Sırasıyla;

Bir hücreyi seçtikten sonra Properties panelinden ilgili hücrenin özelliklerini değiştirebilirsiniz
-
Marges selected cells using spans: Seçtiğiniz birden fazla hücreyi birleştirip tek bir hücre haline sokar. Aynı işlemi Modify / Marge Cell menüsü ile de yapabilirsiniz.
-
Splits cell into rows or columns: Seçtiğiniz hücreyi kolon veya satır olarak ikiye ya da daha fazla parçaya böler. Aynı işlemi Modify / Split Cell menüsü ile de yapabilirsiniz.
-
Horz: Hücre içi dikey hizalama.
-
Vert: Hücre içi yatay hizalama.
-
H: Hücre yüksekliği.
-
W: Hücre genişliği.
-
No Wrap: Hücre içindeki dokümanı bölmeden düz olarak devam etmesini sağlar.
-
Header: Seçili hücreyi başlık hücresi olarak vurgular. (TD tagını TH'ye çevirir)
-
Bg: Hücre arka fon resmi ve rengi.
-
Brdr: Hücre çerçeve kalınlığı.
Tabloları sıralama
Çok uzun ve düzenli tablolar yapmanız gereken durumlarda içeriği daha sonra bir sıraya koymak gerekebilir. Buda daha önce düzensiz bir sırayla eklenen içerik için zor bir durum ortaya çıkartır. Fakat DW'ın bize sunduğu kullanışlı araçlar ile bu sorunun üstesinden gelebiliriz.
Bir tabloyu seçtikten sonra Commands / Sort Table menüsü ile tablo içeriği sıralama için kullanılacak araca ulaşabilirsiniz. Bu açılan diyalog penceresinden ise sıralamanın kriterlerini giriyoruz. Alfabetik ya da nümerik olarak sıralama yapabileceğimiz gibi ikincil sıralama kriterleri de belirleyebilirsiniz.

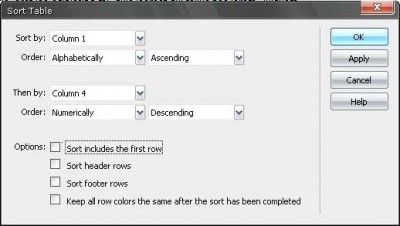
Tablo sıralama iletişim penceresi
Sort By kısmı sıralamanın hangi kolon içeriğine göre yapılacağını belirtiyor.
Then by ise eğer ilk sıralama kriterleri eşit ise ikincil olarak hangi kolon içeriğinin sıralama kriteri olarak kullanacağını belirtiyor.
Sort includes the firs row İlk satırı da sıralamaya dahil etme seçeneğidir. Eğer Header kullandıysanız bunu işaretlememelisiniz.
Keep all row colors the same after the sort has been completed sıralama işlemi bittikten sonra bütün satır renklerinin rengini aynen koru. Eğer tabloda alternate renk kullandıysanız (bir satır koyu bir satır açık renk) sıralama sonunda bu renk düzeninin bozulmaması için bu kısmı işaretlememelisiniz.
Tabloları biçimlendirmek (Format Table)
Hazır tablo şablonları sayesinde büyük ve karışık tabloları düzenli ve anlaşılır bir hale getirebilirsiniz.
Commands / Format Table menüsü ile Tablo formatlandırma aracına ulaşabilirsiniz.

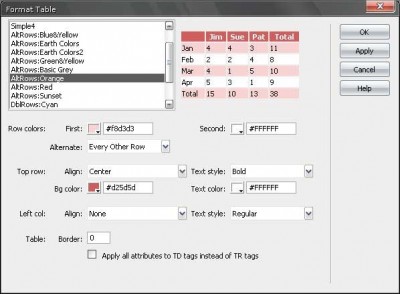
Tablo biçimlendirme iletişim penceresi
Burada göze çarpan ayarlar olarak:
Alternate: Satırların birbirini taklip eden bir sıra ile renk değiştirmesi olarak nitelendirilebilir. Böylece uzun ve geniş kapsamlı tablolarda ziyaretçi için satır bilgilerini takip kolaylaşmış olur.
Top row: İlk satırı belirtir. Bunu tablonun header'ı olarak düşünürsek tablo header biçimlerini buradan yapabilirsiniz.
Left col: Yine top row'da olduğu gibi en soldaki kolonu header gibi biçimlendirmenize olanak sağlar.
Border: Çerçeve kalınlığı
Apply All Attributes to TD Tags Instead of TR Tags: Biçimlendirme işlemi için kullanılan parametreleri satır kodları yerine her sütun için ayrı ayrı girilmesini sağlar. Ne gibi bir fayda getireceğini tam anlayamamakla beraber, HTML kodunu oldukça büyüteceğinden eminim.
Dinamik Tablolar
Sunucu modelleri ile çalışırken işinizi kolaylaştıracak bir seçenek olduğu için deyinme ihtiyacı duydum.
"Insert" panelden Application kısmında ya da Insert / Application Object / Dynamic data / Dynamic Table menüsü ile ulaşabileceğiniz bu seçenek ile bir defada tablo yapısını oluşturabilir bir defada kaç kayıt çekileceğini düzenleyebilirsiniz.

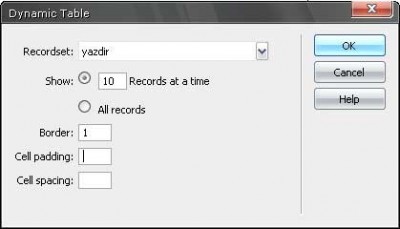
Dinamik tablolar ile kayıtları listelemek çok kolay
Inport Tabular Data
Eğer elinizde web sayfasına dökmeniz gereken tablosal veriler varsa bunları DW için aktarırken CSV formatını kullanabilirsiniz
CSV nedir?
CSV (Comma Separated Values / Virgül ile ayrılmış değerler) verileri bir ayraçlar ile (genelde virgül veya noktalı virgül kullanılır) ayrılmış her satırında bir veri içerdiği kabul edilen metin dosyalarına verilen genel isimdir.
Örnek bir CSV dosyasının içeriği şu şekildedir.
-
ADI;SOYADI;ADRES;ILCE;IL
-
SEVTAP;ÇINAR;1 Nolu Sağlık Ocağı;SÖKE ;AYDIN
-
A.GÜLTEN;KANTARCI;1440Sok.No:2D:9E.Ü.Ecz.Fak.;ALSANCAK;İZMİR
-
A.NURHAL;ERTEM;Cumhuriyet Meydanı No:7;SEFERİHİSAR;İZMİR
-
ABDÜLAZİZ;KARTAL;GazilerCd.No:341/A;YENİŞEHİR;İZMİR
-
ADİL;OKUCU;AliHikmetPaşaMeyd.No:22;;BALIKESİR
-
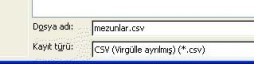
Kolay yoldan CSV yapmak için Microsoft Ecel'i kullanabilirsiniz. Tablo ihtiva eden bir .xls (Excel dokümanı) dosyasını açıp Dosya / Faklı Kaydet menüsü ile dokümanı farklı kaydedin. Kaydederken Kayıt türü bölümünden "CSV (virgülle ayrılmış) (*.csv)" seçin ve Kaydet deyin. Oluşturulan CSV dosyası bir Excel dokumanı gibi görünecektir ve çift tıklandığında Excel tarafından açılacaktır. Bu dosyayı bir Text editörü ile (Dreamweaver, EditPlus, Notepad vs.) açıp düzenleme de yapabilirsiniz.

Dosyayı kaydederken türünü CSV (virgülle ayrılmış) (*.csv) olarak seçmelisiniz
Elinizdeki CSV dosyasını sayfaya eklemek için;
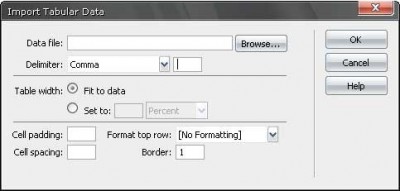
Yeni bir dokuman açın ve ardından File / Inport / Tabular Data ya da Insert / Table Object / Insert Tabular data menüsü ile Tabular data (Çizelgeli veri diye çevirebiliriz) ekleme iletişim penceresini açın. Sırasıyla;

Insert Tablular Data iletişim penceresi
-
Data File: bilgileri içeren .csv dosyası
-
Definiter: CSV dosyasından kullanılan ayracın türünü belirtiyor. Ayraç olarak Tab (sekme), Comma (virgül), Semicolon (noktalı virgül), Colon (kolon) veya özel bir ayraç olarak Other seçeneklerinden herhangi birini kullanabilirsiniz. (Excel varsayılan ayraç olarak noktalı virgül kullanır)
-
Table Witdh: Tablo genişliği. Eğer tablo genişliğinin içerdiği veriye göre genişleyebilmesini istiyorsanız Fit to data, sabit bir genişlikte olmasını istiyorsanız Set seçeneğini kullanabilirsiniz.
-
Cell padding: Tablo ekleme bölümünde ne olduğundan ayrıntılı bir şekilde bahsetmiştik.
-
Cell Spacing: Tablo ekleme bölümünde ne olduğundan ayrıntılı bir şekilde bahsetmiştik.
-
Border: Çerçeve kalınlığı.
-
Format Top Row: En üst satırın başlık olarak kullanılacağı durumlarda bu satırın farklı bir formatta olması daha mantıklıdır. Buradan uygun bir format seçebilirsiniz.
Seçeneklerini uygun şekilde doldurup OK dediğinizde DW, CSV dosyasının içeriğini otomatik olarak okuyup sayfamıza bir tablo olarak ekleyecektir.
Daha sonra sayfaya eklenen tablo üzerinden ilgili değişiklikleri yapabilirsiniz |