Dreamweaver ve CSS Stiller
İşe DW içerisindeki stil kullanımlarını anlatarak başlayalım. Çok kullanılan ve bir web standardı olan CSS stiller (Cascading style sheets) DW ile tam anlamıyla bir tasarım silahına dönüşüyor.
Bu makalede CSS’nin olduğundan çok DW içerisinde stil yönetim ve kullanım araçlarından bahsedeceğiz.
CSS konusunda bilgisi az olan arkadaşlara en azından internet üzerindeki kaynaklardan bilgi edinmelerini ve HTML tasarımı konusunda CSS’nin ne anlama geldiğini kavramalarını öneriyorum. Aksi takdirde bu makale kendilerine pek bir anlam ifade etmeyecektir.
DW içerisinde stilleri kullanabilmenin ve yönetebilmenin ilk kuralı CSS styles panelini iyi tanımaktan geçiyor. Bu panelin kullanımı da herhangi bir DW panelinin kullanımından farklı değil. Genel olarak panel gruplarının ne işe yaradığını kavradığınızda bu panelinde kullanımının son derece basit olduğunu göreceksiniz.
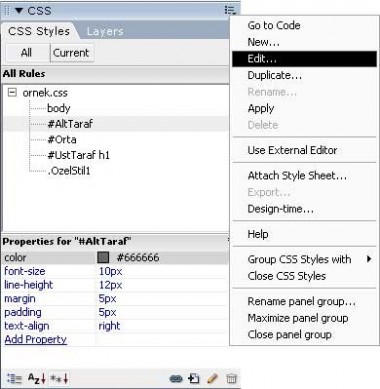
CSS Styles Paneli
Panel All Rules bölümünde sayfamız içerisinde ilişkili ve önceden tanımlı stillerin bir listesini barındırıyor. Bu liste sayesinde stilleri seçili objelere uygulayabiliyor ve stillerimizi yönetebiliyoruz.

CSS styles paneli
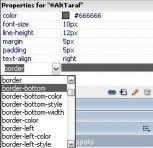
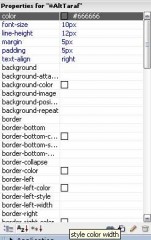
All Rules’dan bir stili seçtiğimiz anda Properties kısmında ilgili stile ait özellikler ve parametreler listeleniyor. Add Properties seçeneği ile de stilimiz için yeni bir özellik tanımlama mümkün. Özelliğin türüne ve stilin konumuna göre DW bize olası seçenekler ve tanımlamaları Code hints’e benzer bir ara yüz ile sunuyor.

CSS styles paneli ile stile yeni bir parametre eklemek oldukça kolay
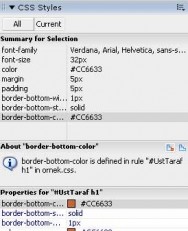
Aynı panel içerisinde yer alan “Current” sekmesi ile sayfada herhangi bir alana tıkladığımızda o alanı etkileyen CSS özelliklerini görüntülemeye yarıyor. Örneğin Current sekmesine geçip bir başlığa ya da stiller ile biçimlendirilmiş bir metne tıkladığınız anda bu alanda stil özellikleri listelenmekte ve bize bu elemanın hangi stillerden etkilendiği konusunda fikir vermektedir.

CSS styles paneli current sekmesi görünümü
Panelin alt kısmında bulunan düğmeler ile de panel menüsündeki işlemleri gerçekleştirmek mümkün. Sağ alt kısımda bulunan

Stil yönetim düğmeleri
-
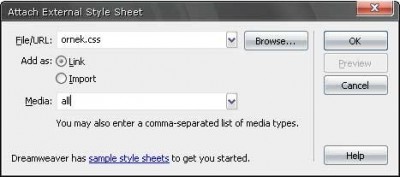
Attach Style Sheet: Harici .css uzantılı stil dosyalarınızı çalıştığınız doküman ile ilişkilendirmeye yarar. Böylece tek bir stil dosyası ile sitenizdeki tüm sayfaları biçimlendirebilir ve değişikliklerin tek bir .css dosyası üzerinden yürümesini sağlayabilirsiniz. Buraya tıkladığımızda açılan iletişim penceresinden Browse diyerek ilgili CSS dosyasını seçebiliriz.

Harici CSS dosyasını doküman ile ilişkilendirmek
-
Add as: seçeneği stilin nasıl doküman içerisine dahil edileceğini belirtiyor. "Link" dediğimizde ornek.css dosyasını "link" tekniği sayesinde doküman ile ilişkilendiriyor. "Import" dediğimizde ise ornek.css dosyası "@inport" tekniği ile dokümanımız ile ilişkilendiriliyor. Bu iki yöntem şu aşamada bizim için anlam ifade eden bir fark taşımıyor, herhangi birini seçebilirsiniz
-
Media: Bu stilin ne tür medyalar için görüntülenmesi gerektiğini belirtiyor. (Style rendering kısmında konunun ayrıntılı açıklamasını bulabilirsiniz)
-
Sample style sheets: DW içerisinde standart olarak gelen önceden hazırlanmış hazır stil dosyalarını sayfamıza ilişkilendirebileceğimiz bir ara yüz açar. (Ayrıntılar için Hazır stiller kısmına bakabilirsiniz)
-
New CSS Rule: Yeni bir stil yaratmaya yarar.
-
Edit Style: Seçili olan stili düzenlemeye yarar.
-
Delete CSS Rule: Seçili stili siler.
Sol alt kısımda bulunan

Panel yönetim düğmeleri
-
Category View: Stil özelliklerini kategorilere ayırarak listeler.

Kategori görünümü
-
List View: Ne kadar özellik varsa hepsini listeler Fakat tüm özellikleri gösterdiği için biraz kafa karıştırıcı olabilir.

Liste görünümü
-
Set Properties View: Standart olarak DW kurulumunda gelen görünüm türüdür. Bence en başarılı ve kullanışlı görünüm türü olmakla beraber az yer kaplar.
Stilleri nesneler uygulamak
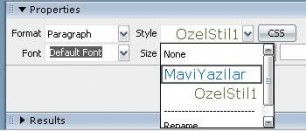
Yarattığımız ya da dışarıdan harici olarak ilişkilendirdiğimiz CSS stilleri herhangi bir nesneye uygulamak için öncelikle ilgili nesneyi (metin grubu, paragraf, link, resim,tablo veya DIV) seçmemiz gerekmektedir. Ardından Properties paneli üzerinden “Style” listesinden uygun bir stil seçebiliyoruz.

Properties paneli üzerinden CSS stilleri seçip uygulayabilirsiniz
Veya yine nesneyi seçtikten sonra CSS Styles panelinden uygulamak istediğimiz stili seçip sağ tıklıyoruz ve “Apply” diyoruz yine aynı sonucu alacağız.

CSS styles pnaelinde n stil uygulamak
Bunu da beğenmezseniz nesneye tasarım görünümünde çalışırken sağ tıklayıp CSS styles / stil ismi şeklindeki menüden de stilimizi uygulayabiliyoruz.

Sağ tuşu kullanarak stil uygulamak
Design Time Style Sheet….
DW MX ile gelen çok kullanışlı bir özellik olan “Design time style sheet” özelliği; özellikle profesyonel tasarımcıların baş balesi olan ve include ya da dosyaları şablon kütüphanesi objeleri (Library) ile çalışırken karşılaşılan tasarım problemlerini ortadan kaldırıyor.
DW ile çalışırken bazen CSS stilleri doğru bir biçimde göremeyebilirsiniz. Ancak tarayıcıda çalıştırıldığında izlenebilecek olan bu stilleri DW içinde çalışırken kullanabilmek için DW’ın “Design Time Style Sheet” özelliğini kullanacağız.
Peki nedir bu Design Time Style Sheet ?
Eğer programlama dilleri ile bir web geliştirme projesinde çalıştıysanız (ASP, PHP gibi) include ile çalışırken bu stillere ihtiyacınız olduğu anlarda onları kullanamadığınızı bilirsiniz. Yada şablon (template) veya şablon kütüphanesi (Library) dosyaları ile çalışırken de aynı sorun söz konusu tabi. İşte Design Time Style Sheet özelliği ile DW’da çalışırken önceden belirlediğiniz bir .css dosyası doküman düzenleme sırasında (sayfaya bağlanmış–bağlanmamış fark etmez) aktif hale getirilecek ve en doğru biçimlendirmeyi yapmanız sağlanacaktır. Diğer taraftan tam tersi bir durum da söz konusu olabilir. Sayfa tasarımını yaparken bazı stillerin gizlenmesini ama tarayıcıda doğru görünmesini istiyor olabilirsiniz. İşte Design time style sheet bize bu imkânları sağlıyor.
Design Time Style Sheet özelliğini kullanmak için CSS Styles panelinin özellikler menüsünden “Design Time …” seçeneğine tıklamanız yeterlidir.

CSS panel müsünden Design Time seçeneğini seçiyoruz
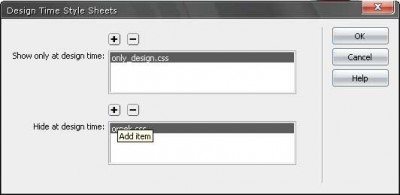
Açılan diyalog penceresinden “Show only at Design Time” kısmı sadece tasarım anında görüntülenecek olan CSS Stil dosyalarını belirtiyor. + işaretine tıklayarak istediğiniz kadar .css dosyası ekleyebilirsiniz. “Hide at Design Time” ise tasarım anında gizlenmesi gereken .css dosyalarını belirtiyor. Oldukça kullanışlı bir özellik.

Design time style sheet iletişim penceresi
Style rendering
Style rendering stillerimizin görüntüleneceği daha doğrusu sayfa görünümüne katılacağı (burada rendering olarak tabir edilen olay) medya türünü belirten bir terminolojidir. Söz gelimi siteniz tasarımı için farklı medyalar için farklı CSS dosyaları hazırlayıp bunları sayfanız ile ilişkilendirirseniz, siteniz erişilebilirlik seçeneklerini en üst düzeyde tutmuş olursunuz. Örneğin yazıcı çıktısı sırasında; site tasarımındaki logo ve renkli tasarım bileşenlerinin yazıcı kartuşlarını bitireceği yada çıktı kalitesini düşüreceği gibi sitenizdeki içerik için çıktı alan ziyaretçinin sitenizden soğumasına sebep olabilmektedir.
Bu tarayıcıların desteklediği bir özellik olmakla beraber DW içerisinde tasarım sırasında nasıl göründüğünü görmek isteyebilirsiniz. İşte bunun için DW geliştiricileri çalışma esnasında hangi medya türüne göre stil görüntüleme seçeneklerinin aktif olacağını belirten bir özellik olan Styl rendering’i bizlere sunmaktalar.
Varsayılan olarak kapalı gelen Style Rendering toolbar’ı açmak için View / Toolbars / Style Rendering menüsünü kullanabilirsiniz.

Style rendering toolbar
Bu toolbar içerisinden DW’da kullanım sırasında hangi medya türüne göre stil görüntüleneceğini belirtebilirsiniz. Başlıca media türleri şu şekildedir
-
Render Screen Media Type: Ekranlar için görüntüler. Bu PC kullanıcıları oluyor.
-
Render Print Media Type: Yazıcı çıktısı sırasında görüntülenir.
-
Render Handheld Media Type: Mobil cihazlarda (smartphone veya PDA cihazlar gibi) görüntülenir.
-
Render Projection Media Type: Projeksiyon cihazlarında görüntülenir.
-
Render TTY Media Type: Teletype olarak tabir edilen uzak yazıcı cihazlarında görüntülenir.
-
Render TV Media Type: Televizyon ekranında görüntülenir.
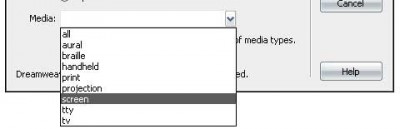
Attach style sheet seçeneği sırasında stilimiz için hangi medya türünün geçerli olacağı seçmemizde mümkün. (bu özellik tarayıcıları etkiliyor)
Buradan “all” derseniz her türlü görüntüleme medyası için geçerli olabileceği gibi; “projection” projeksiyon cihazlarında görüntüleneceği, “screen” sadece ekranlarda görüntülenebileceği, “print” dediğimizde ise sadece yazıcı çıktısı sırasında görüntülenmesi anlamına geliyor. (Bu şekilde sayfa tasarımına normal tasarım stili ile birlikte print medyası için sadece gerekli kısımların göründüğü diğer logo ve menülerin CSS özellikleri ile gizlendiği bir stil dosyası ilişkilendirirseniz ziyaretçileriniz sitenizden yazıcı çıktısı alırken zorlanmayacaklardır.)

Medya türleri seçimi
Hazır Stiller
DW içerisinde gelen hazır stil şablonlarını kullanarak kendinize yeni ufuklar açabilirsiniz.
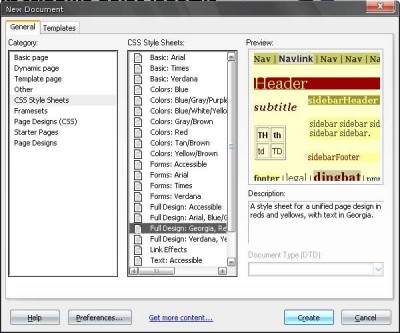
File / New menüsü ile yeni doküman oluşturma penceresini açtığınızda CSS Style Sheets kategorisi altında hazır olarak tanımlanmış ve bir sayfanın tüm stil ihtiyaçlarını karşılayacak CSS tanımlamalarını içeren şablonlara ulaşabilirsiniz.

Hazır stil dosyalarını kullanmak
Dokümanımıza harici bir stil dosyası ilişkilendirme esnasında Sample style sheets seçeneği ile de hazır stil dosyalarını sayfamıza ilişkilendirebileceğimiz bir ara yüze ulaşmak mümkün. CSS konusunda yeni olan arkadaşlar bu stilleri inceleyerek bir stil dosyasında ne tür stiller olması gerektiğini kavrayabilirler.

Hazır stil dosyalarının seçimi |