Dreamweaver Şablon Kütüphaneleri
Daha önceleri "Include" ile çalışan arkadaşlara yakın gelecek bir özellik olabilir aslında bu şablon kütüphaneleri. Tek farkı statik HTML ile ve şablon mantığı ile çalışıyor olması.
Şablon kütüphaneleri ile çalışırken tanımlı sitelerle çalışmanız gerektiğini söylemeye gerek var mı bilmiyorum fakat yeri gelmişken hatırlatalım. Nasıl bir site tanımlayacağımızı ise önceki makalelerde dile getirmiştik. Hatırlamayan arkadaşlar o konulara dönüp tekrar gözden geçirebilirler.
Önceden tanımlı bir siteniz olduğunu var sayarsak şimdi şablon kütüphaneleri ile çalışmaya başlayabiliriz.
Şablon kütüphanesi (Library) kavramı
Şablon kütüphaneleri nedir öncelikle ona deyinelim isterseniz. Çalışma esası açısından şablonlara çok benzemekle beraber daha esnek bir yapı sunarak sonradan yapılan müdahalelerde bizlere daha rahat bir çalışma ortamı sağlamakta. Yönetim ve düzenlemeleri de oldukça basit bir ara yüz üzerinden yürütülmesi ise bir diğer artısı olarak karşımıza çıkıyor.
Site ara yüz tasarımınızın belli parçalardan oluştuğunu var sayalım. (üst, alt, sağ-sol blok ve içerik gibi) Bu tür bir tasarımda her sayfada tasarımı oluşturan elemanlara ihtiyaç olmayabilir. Örneğin bazı sayfalarda yanlardaki bloklara gerek olmaksızın sadece alt ve üst kısım gerekebilir. Ya da duruma göre bunların kendi içlerinde belli kombinasyonları söz konusu olabilir. Bir diğer bakış açısı da sitenizde devamlı kullandığınız bir ara yüz bileşenini (bir çeşit menü ya da başlık grubu gibi) her defasında bir yerlerden kopyalamak yerine bunu bir defaya mahsus olarak tanımlayıp gerektiğinde çağırmak için şablon kütüphanelerini kullanabiliyoruz.
Ayrıca kompleks tasarım elemanlarının yer aldığı bir ara yüzde bunlara sonradan müdahale etmenin güçleşmesinden dolayı bunları ayrı birer şablon kütüphanesi şeklinde tanımlayıp sonradan düzenlemek de işleri oldukça basitleştirecektir. Neyse bu kadar teorik bilgi yeter şimdi ufak bir uygulama görelim;
Yeni bir şablon kütüphanesi yaratmak
Öncelikle kayıtlı bir dokümanda ya da bir şablon dosyasında (.dwt uzantılı dosyalar) nerede olduğunun pek önemi olmayan bir tasarım veya kullanmak istediğimiz objeyi içeren bir dokümanı DW içerisinde açıyoruz. Burada dikkat etmemiz gereken; dokümanın çalıştığımız tanımlı site altında bir yerlerde kayıtlı olması. Zira kullandığımız obje resim veya flash dosyası içeriyorsa ya da linkler site içerisinde başka bir yeri işaret ediyor ise bunların site içerisinde farklı dizinlerde kullanılması sonucunda sorun yaratmaması için böyle bir yol izlemekte fayda var.
Şimdi ileride farklı yerlerde kullanmak istediğimiz kısmı seçiyoruz.
[important]Eğer şablon kütüphanesi olarak tanımlayacağınız kısmı bir katman veya DIV içerisine alırsanız seçmesi ve taşıması daha kolay olacaktır. Ayrıca kullanım yerine göre de düzgün görünmesini sağlamış olursunuz.[/ important]
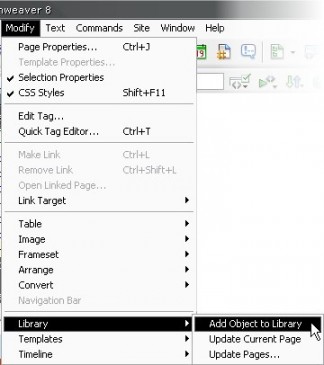
Seçim işlemini tamamladıktan sonra Modify / Library / Add object to library menüsü ile seçtiğimiz alanı kütüphanemize dâhil edebiliriz.

Seçtiğimiz alanı bir şablon kütüphanesi olarak belirliyoruz
Eğer seçim yaptığınız alanda CSS stiller ile bir biçimlendirme yapıldı ise DW size bu objenin kullanıldığı yerde düzgün görünemeyebileceğini, stillerin kopyalanamadığını bildiren bir uyarı mesajı gösterecektir. OK deyip geçebilirsiniz.

Bu kütüphane objesi uygulandığı dokümanlarda düzgün görünmeyebilir
Bu menüyü seçtiğimiz anda Files panel grubu altında yer alan Assets paneli aktive olacak ve şablon kütüphaneleri ile ilgili olan kısmı açılacaktır. Buradan kütüphane elemanınıza bir isim verebilirsiniz.

Kütüphane objemize bir isim verip kaydediyoruz
Bu panelden kütüphane objelerinizi yönetebilir ve sayfa içerisinde kullanmak üzere seçebilirsiniz. Sitenizde tanımladığınız şablon kütüphanesi objeleriniz site dizini içerisinde "Library" klasöründe yer almaktadır. Sitenizi sunucuya gönderirken bu dosyalarınızı göndermeniz gerekmiyor fakat bilgisayarınızdaki dosyalara bir zarar gelmesi veya kazara silinmesi durumunda yedek olarak kullanmak için bu dosyaları da sunucuya gönderebilirsiniz.
Böylece kendimize ait bir kütüphane objesi yaratmış olduk. Şimdi bu objeyi kullanmak istediğiniz bir dokümanı DW içerisinde açıp ilgili bölgeye objenizi tutup sürükleyin. Objenin doğrudan istediğiniz bölgede yerini aldığını göreceksiniz.

Kütüphane objelerinin DW içerisindeki görünümü
Eğer buraya uygun olmadığını düşünüyorsanız objeyi seçmek için üzerine bir kez tıklayıp, klavyeden "Del" tuşunu basmak yeterli olacaktır.
Şablon kütüphanelerinin güncellenmesi
Daha önce anlatıldığı gibi yeni bir kütüphane objesi yaratıp bunu istediğiniz dokümanlarda kullandıktan sonra bu obje üzerinde bir değişiklik yapmanız icap ettiğinde yine Assets panel üzerinden ilgili kütüphane objesinin üzerine sağ tıklayıp "Edit" diyerek bu objeyi düzenlemeye başlayabilirsiniz.

Kütüphane objemizi güncellemek için üzerine sağ tıklayıp Edit dememiz yeterli
Bu kütüphane dosyaları <HEAD> ve <BODY> tagları içermeyen birer HTML dokümanlarıdır. Doğrudan DW içerisinde bunları düzenleyebilirsiniz. Fakat burada dikkat etmeniz gereken bazı noktalar var.
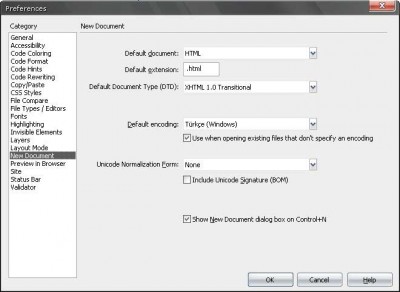
Edit / Preferences menüsünden ayarlar penceresi içerisinde yer alan "New document" sekmesindeki "Default encoding" ayarının "Türkçe" ve altındaki "Use opening existing file that don't specify an encoding" seçeneğinin işaretli olduğundan emin olunuz. Çünkü biraz önce de bahsettiğimiz gibi bu kütüphane objeleri dosyalarının <HEAD>, dolayısıyla da encoding tagları bulunmamaktadır. Bu gibi durumlarda varsayılan encoding ayarının devreye girmesini bu ayar sayesinde sağlamış oluyoruz.

Yeni doküman ayarları
Bir diğer dikkat edilecek nota da; bu kütüphane objeleri dosyaları CSS stiller ile biçimlendirilmiş olabilirler ve bu şekilde tek başlarına düzgün görünmeyebilir ve sizleri yanıltabilir. Bu şekilde harici dosyalarda CSS stilleri görebilmek için kullandığımız "Design time styles sheets" özelliği ile bu kütüphane objesinin CSS etkisiyle nasıl biçimlendirildiğini görebilir böylece daha rahat çalışabilirsiniz.

CSS panel müsünden Design Time seçeneğini seçiyoruz
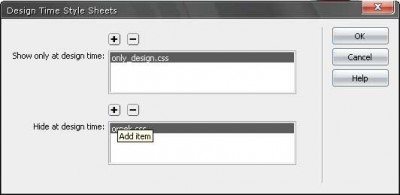
Design time style sheet penceresinden bu objeyi etkileyen stili seçerek "Show only at design time" kısmına ekleyerek tasarım anında görüntülenmesini sağlayabilirsiniz.

Design time style sheet iletişim penceresi
Artık rahat rahat tasarım yapmaya devam edebilirsiniz.

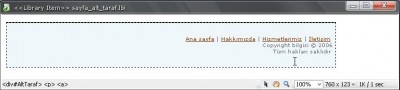
Design time stiller uygulandıktan sonra kütüphane dosyasının görünümü
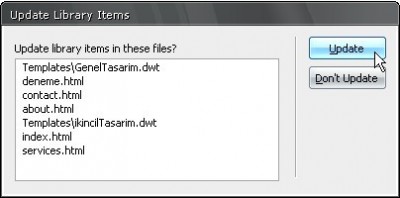
Kütüphane objemiz ile ilgili değişiklikleri yaptıktan sonra File / Save menüsü ile kütüphane objesini güncelleyebilirsiniz. Çıkan iletişim penceresinden "Update" diyerek etkilenen dosyaların güncellenmesini sağlayabilirsiniz.

Bu kütüphane dosyasını kullanan doküman ve şablon dosyaları güncelleniyor
Burada da gördüğünüz gibi kütüphane dosyalarından etkilenen sadece dokümanlar değil ".dwt" uzantılı şablon dosyaları da olabiliyor. Bu şekilde birçok şablonda ortak kullandığınız bir kütüphaneyi güncellediğinizde aynı zamanda bu kütüphaneyi kullanan ve şablon ile biçimlendirilmiş tüm sayfaları da güncellemiş oluyorsunuz. |